首先開啟工具,新增專案(會歸類在某個方案下)。先說明方案是一個大集合,可以有各種專案,例如有時候開發網站,但可能需要開發Window Service,那麼就可在同一個方案下開發兩個不同類型的專案。
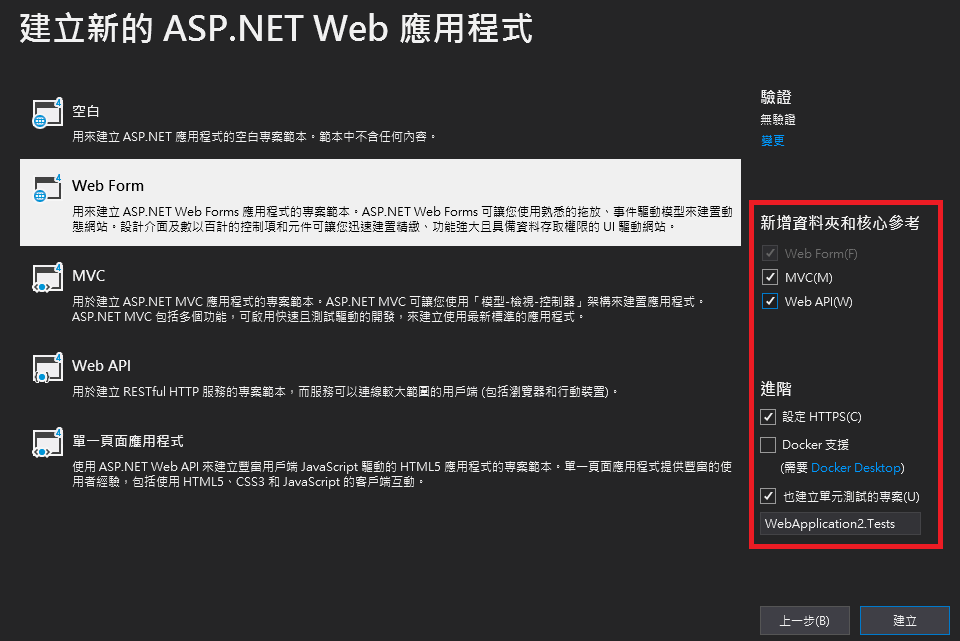
接下來是建立新專案時選擇要用到的專案範本,有ASP.NET Core Web 應用程式與ASP.NET Web 應用程式,差別是Core可以跨平台,如果沒有的話就選 ASP.NET Web 應用程式吧。
可以順便勾選核心參考與單元測試,畫面如下:

如果要使用版本控制,可以再選單[檔案]–>[加入至原始檔控制],然後取得Giblab的網址,再[Team Explorer]視窗中的設定加入遠端,那版控就完成了。